React Fiber 简单理解
React Fiber 简单理解React Fiber解决了页面卡顿的问题,React 在diff 新旧vdom的时候,是对比的整个vdom,如果应用比较大的时候,就会存在卡顿。不像vue,vue的响应式,将更改确定在组件层级,diff不会涉及整个vdom。
主要原因还是因为浏览器和js单线程的关系,都知道浏览器在执行js脚本的时候会阻塞页面的解析和渲染,React 在没有Fiber的时候,就相当于对浏览器说:‘先执行我的脚本,再做其他的’,有了Fiber之后,就相当于对浏览器说:‘等你有空了再执行我的脚本’。
requestIdleCallback API
这是谷歌浏览器提供的一个api,主要作用就是告诉浏览器,让它在空闲的时候执行我们传入的callback
但是这个api有兼容性问题,React并没用采用,而是自己重新实现了一个,它利用MessageChannel 模拟将回调延迟到’绘制操作’之后执行
并且react 将任务分成不同的优先级:
Immediate(-1) - 这个优先级的任务会同步执行, 或者说要马上执行且不能中断
UserBlocking(250ms) 这 ...
Vue 3 新特性
Vue 3 新特性Vue3.0的设计目标可以概括为体积更小、速度更快、加强TypeScript支持、加强API设计一致性、提高自身可维护性、开放更多底层功能。
一、生命周期在vue3中setup替代了beforeCreate和created,并且其他得生命周期都改变了名字
二、编码方式1、vue3的采用了函数式的编码方式,将很多的api都实现为了函数,比如:reactive、ref
reactive和ref都可以创建响应式数据,不同的是ref应用于基本数据类型的数据,reactive应用于复杂数据类型的数据
toRefs可以实现reactive到ref的转换
2、vue3从options api转为compositon api
使用过vue2的都知道,在vue实例中都有,data、methods、computed、watch等属性,在对应的地方写上代码就可以使用,这样方式的有点就是简单,上手快,但是也带来了很多缺点,①、代码可读性差,明明一块逻辑代码,但是要写在不同的地方。②、代码复用能力差,在vue2中代码的复用都是采用mixin的方式,但是mixin也有很多的缺点。
而在vue ...
学习资源
学习资源技术胖 : 免费视频教程
前端工程师大厂面试宝典 : 面试题
免费编程资源大全 : 免费资源
React技术揭秘 : 源码解读
Vue.js 技术揭秘 : 源码解读
前端面试真题,会80%直接进大厂 : 面试题
全栈修仙之路
浏览器工作原理与实践 : 详解浏览器工作原理
用JavaScript实现的算法和数据结构 : 算法
代码随想录 : 算法
余杭子曰 : 学习笔记
函数式编程指北 : 详解函数式编程
前端基础
前端Github : 这里最全的资源库
书栈网 : 各种api文档
剑指offer题解 : 力扣题解
js基础
大厂面试题每日一题
前端性能优化 : 性能优化
现代 JavaScript 教程
免费API : 免费API
工具在线转换图像文件
Image Upload
在线工具
浏览器的垃圾回收机制
浏览器的垃圾回收机制在日常的开发过程中,我们不断的定义变量和函数,然后使用、调用,但是是否没有想到过,当代码执行过后,这些变量都去了哪里。其实是浏览器自己会对没有用的对象进行清除。那怎么算是没有用的了?
可达性
一个对象是否具有可达性决定了它时候还有用,或者说是有被用到。
可达性表示对象是否可以被访问到,如果不能被访问到,就会被浏览器的垃圾回收机制回收。
回收策略
回收策略就是浏览器如何找出这些不可达对象的策略或者说是一种算法,然后把它们清除。
常见的回收策略:
引用计数算法
标记清除算法
标记整理算法
引用计数算法
引用计数算法很简单,如果对象没有被使用那么它的引用计数就为0,有被用到就增加1。一旦对象的引用计数为0之后,那么这个对象就会被清除
引用计数算法的优点就是很清晰,引用计数为0,那么对象就是没有被用到,就立即直接清除掉。
但是如果对象存在循环应用,那么他们的引用计数就不可能为0,所以对象就不会被清除,所以这也是该算法的缺点
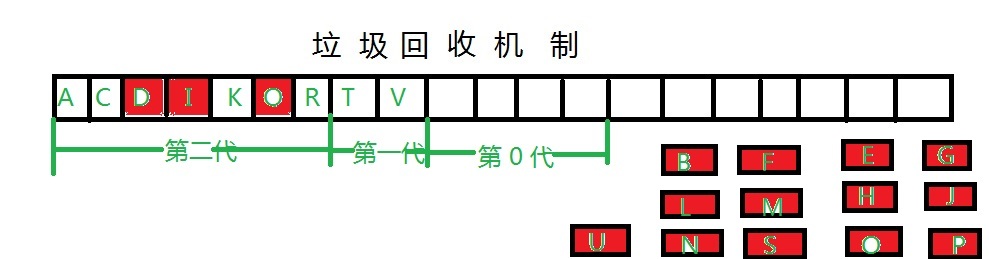
标记清除算法
标记清除算法是大多数浏览器都在使用的垃圾回收算法,它将回收分为两个阶段:标记和清除阶段,标记阶段通过从根节点递归遍历,将能访问 ...
HTTPS解决的问题
HTTPS解决的问题有了大家熟悉的HTTP之后,为什么还会诞生HTTPS呢?
那是因为HTTP存在很多问题,比如:无状态、不安全等
而HTTPS不是一个新的协议,其实只是相当对HTTP安全的一个升级。在介绍HTTPS之前先介绍一下HTTP存在的安全问题。
明文传输
不知道服务器是不是我们要请求的服务器(中间人攻击)
客户端和服务器拿到对方的数据是不是真实,有可能被黑客获取修改了
而HTTPS就解决了这些问题。主要解决的方式如下:
数字证书
数字证书主要解决了确认请求的服务器是安全的。数字证书是由一些官方机构发放的,当然是需要收费的。在建立HTTPS连接的时候,客户端向服务器发送请求,服务器会把自己的数字证书发送给客户端,客户端拿到之后,浏览器会自动去验证这个证书的真实性,如果证书是假的,那么浏览器就会报错,也就是我们常看到的浏览器提示该网站不安全。如果证书验证通过,客户端就可以继续发送请求。
密文传输
密文传输肯定就是解决明文传输的问题了,那它是怎么加密的呢?在此之前先介绍一下对称加密和非对称加密。
对称加密
通过名字就可以看出,对称加密其实就是使用同一个密钥进行加密或 ...
React
ReactReact 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的UI 界面,这些代码片段被称作“组件”。
一、js支持
react.js : React的核心库
react-dom.js : 提供操作Dom 的react 扩展库
babel.min.js : 解析 JSX 语法代码转为纯JS 语法代码库
二、组件1、工厂方法组件 :简单组件,只有数据显示等简单操作12345function MyCompoent() { return ( <h1>MyCompoent,方法组件</h1> );}
2、ES6 类组件 :复杂组件,需要对数据进行操作的操作的复杂操作1234567class MyCompoent2 extends React.Component{ render(){ return ( <h1 ...
webpack-开发环境配置 2
提取css成单独文件一般webpack打包,会把css打包到js文件中,如果在生产环境时,需要把css文件提取成单独的一个文件,减小打包结果的js文件的体积提取css成单独文件需要使用插件mini-css-extract-plugin,我们需要通过npm下载,然后导入
1const MiniCssExtractPlugin = require('mini-css-extract-plugin');
在插件plugins中配置
123456plugins: [ new MiniCssExtractPlugin({ // 对输出的css文件进行重命名 filename: 'css/built.css' }) ]
然后将处理css的’style-loader’替换,’style-loader’会在html添加style标签
12345678910111213module: { rules: [ { test: /\.css$/, use: [ ...
webpack-开发环境配置
基础知识五个核心概念entry 指定webpack打包的入口文件output 配置webpack打包输出loader loader是一种打包的方案,webpack默认只识别js结尾的文件plugins 插件,有些类型loader不能完全解决,需要使用插件mode 指定webpack打包模式,包括开发模式、生产模式
安装打包初体验初始package.jsonnpm init -y全局安装npm i webpack webpack-cli -g生产安装npm i webpack webpack-cli -D
1、入口文件2、运行打包开发环境 :webpack ./src/index.js -o ./build/built.js --mode=developent webpack会以 ./src/index.js 为入口文件开始打包,打包后输出到 ./build/buil.js生产环境 :webpack ./src/index.js -o ./build/built.js --mode=production webpack会以 ./src/index.js 为入口文件开始打包,打包后输 ...
vue源码分析-手写模拟简单源码(4)
响应式原理
我们在使用 Vue 时候, 赋值属性获得属性都是直接使用的 Vue 实例
我们在设计属性值的时候, 页面的数据更新
1234567Object.defineProperty( 对象, '设置什么属性名', { writeable configurable enumerable: 控制属性是否可枚举, 是不是可以被 for-in 取出来 set() {} 赋值触发 get() {} 取值触发} )
1234567891011121314151617// 简化后的版本function defineReactive( target, key, value, enumerable ) { // 函数内部就是一个局部作用域, 这个 value 就只在函数内使用的变量 ( 闭包 ) Object.defineProperty( target, key, { configurable: true, enumerable: !!enumerable, ...
vue源码分析-手写模拟简单源码(3)
函数科里化概念:
科里化: 一个函数原本有多个参数, 之传入一个参数, 生成一个新函数, 由新函数接收剩下的参数来运行得到结构.
偏函数: 一个函数原本有多个参数, 之传入一部分参数, 生成一个新函数, 由新函数接收剩下的参数来运行得到结构.
高阶函数: 一个函数参数是一个函数, 该函数对参数这个函数进行加工, 得到一个函数, 这个加工用的函数就是高阶函数.为什么要使用科里化? 为了提升性能. 使用科里化可以缓存一部分能力.使用两个案例来说明:
判断元素
虚拟 DOM 的 render 方法
判断元素:
Vue 本质上是使用 HTML 的字符串作为模板的, 将字符串的 模板 转换为 AST, 再转换为 VNode.
模板 -> AST
AST -> VNode
VNode -> DOM
最消耗性能是字符串解析 ( 模板 -> AST )
在 Vue 中每一个标签可以是真正的 HTML 标签, 也可以是自定义组件, 问怎么区分???在 Vue 源码中其实将所有可以用的 HTML 标签已经存起来了.假设这里是考虑几个标签:
1let tags = ' ...