Gulp-基本使用
Gulp一. 安装与使用1. 安装1npm install gulp
2. 使用在根目录下创建gulpfile.js,该文件中就可以创建任务了
123456789exports.foo = done => { console.log('foo task~') done()}// 默认任务exports.default = done => { console.log('default task~') done()}
使用gulp 任务名就可以执行任务了;例如:gulp foo
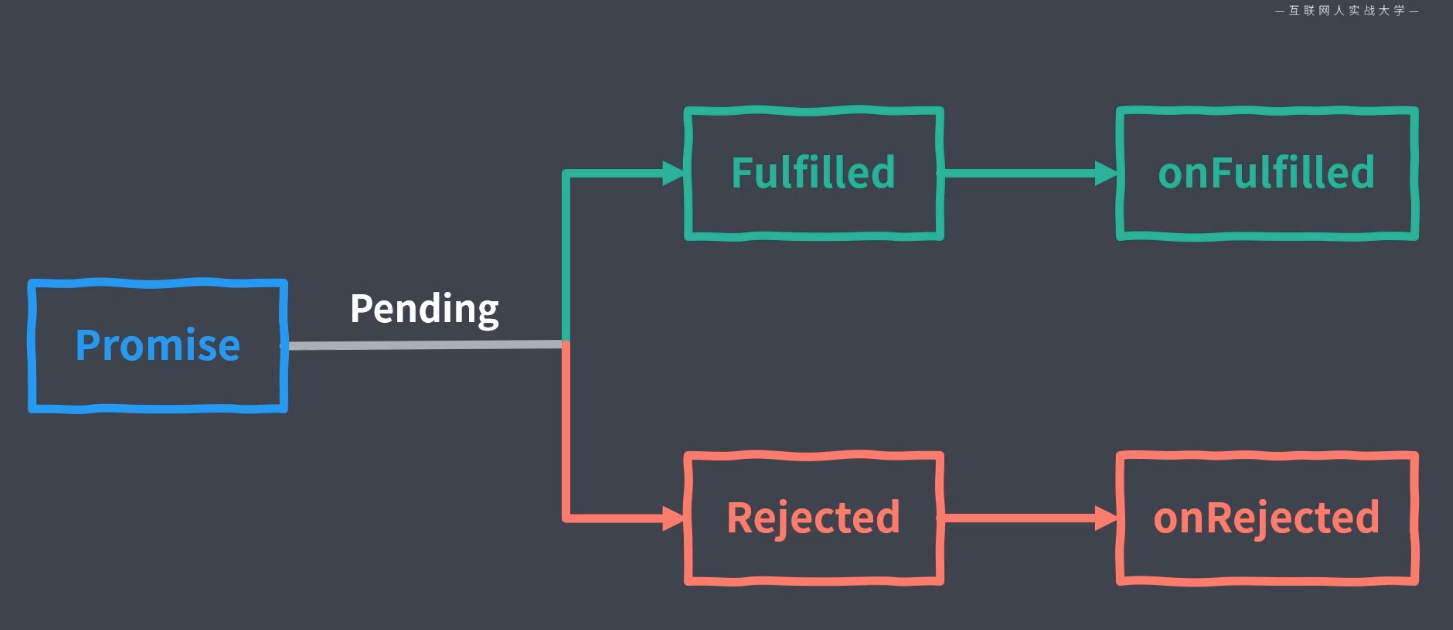
二. 任务1. 结束任务每个任务都是异步调用,所以gulp在执行任务时会传入done函数,需要在任务执行完毕之后,执行该函数,表示任务执行完毕
表示任务执行结束方式有
执行gulp提供的done方法
返回一个Promise对象:Promise的resolve与reject可以结束任务
await/async
返回stream对象
12345678910111213141516171819202 ...
工作总结-WebRTC丢包监控
WebRTC丢包监控利用RTCPeerConnection对象的getStats方法拿到WebRTC两端之间的接收发出数据统计报告进行分析
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455// 上次接收成功的包let lastPacketsReceived = 0// 上次接收丢失的包let lastPacketsLost = 0// 上次共发出的包(包括成功和失败的)let lastPacketsSent = 0// 远端接收丢失的包let lastRemotePacketsLost = 0async function getRTCStats() { try { // 拿到RTCPeerConnection对象 const pc = cur_call.rtc.peer.peer // 这次与上次比较之后的数据 let packetsSent = 0 ...
工作总结-网络监控
网络监控一. 浏览器api
监控网络连接状态
使用HTML5新增的offline和onlnie事件
12window.addEventListener('offline', '<fn>') //离线状态下执行window.addEventListener('online', '<fn>') //在线状态下执行
监控网络速度
使用navigator.connection可以拿到网络的一些信息
1234567{ effectiveType: '4g', rtt: 200, downlink: 10, saveData: false, onchange: ƒ}
其中:
effectiveType: 网络类型 比如: 4g、3g、2g等
rtt: 估算的往返时间
downlink: 网络下行速度
saveDate: 打开/请求数据保护模式
onchange: 设置navigator.connection改变之后的回调
使用方法 ...
TypeScript基础
TypeScript一. 安装1npm install typescript --dev
生成tsconfig.json配置文件
1tsc --init
常用配置项
target: 编译之后的JavaScript版本;例如: es5、es2016
module: 编译之后的模块化标准;例如: commonjs
rootDir: 需要编译文件所在位置
strict: 是否开启严格模式
lib: 内置对象对应的声明所在的标准库列表; 例如: es2015; DOM(浏览器对象)
注意: 一旦生成配置文件,使用tsc命令不在可以编译一个文件; 比如: tsc index.ts
显示中文报错信息
1tsc --locale zh-CN
二. 基本使用12345678910111213const a: string = '1234'const b: number = 1234 // NaN Infinityconst c: boolean = true // false// const d: string = null //非严格模式 可以赋值nullconst e ...
异步编程
异步编程一、CallbackCallback是传统的一种异步解决方案
通过在执行异步的时候,传入一个callback,等到异步执行返回结果之后,在调用callback
例子:
1234567891011121314151617const fs = require('fs')function ajax(url,callback){ try { const res = fs.readFile(url,'utf-8',callback) } catch (err){ callback(new Error(err)) }}const callback = function (err,res){ console.log(res) ajax('./posts.json',(err,res) => { console.log(res) })}ajax( ...
函数式编程
函数式编程函数式编程(FP)是一种编程范式,抽象事物与事物之间的联系,描述数据之间的映射
1234function add(a,b){ return a+b}const sum=add(1,2)
特性1. 纯函数
函数式编程中函数必须是纯函数
纯函数:相同的输入始终会得到相同的输出,并且是没有副作用的
优点:
可缓存:相同输入得到相同输出,可以在执行之后把结果缓存,之后同样的输入就可以直接返回缓存
可测试:每一个纯函数都有自己的入参和返回结果
并行处理:纯函数不依赖公共数据,可以多线程并行执行,不会冲突
副作用:函数依赖外部的数据就会产生副作用,所有的外部交互都有可能产生副作用
缺点:
降低函数的通用性
给程序带来不确定性
函数式编程只需要关注数据和目标,而不需要关注过程
例子:
123const arr = [1,2,3,4]const nArr = arr.filter(a => a > 2)//[3,4]
数组函数filter过滤掉不符合条件的元素
而你不需要关注具体的过滤过程,你只需要关注需要过滤的数据,以及过 ...
39. 组合总和
39. 组合总和给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。
candidates 中的 同一个 数字可以 无限制重复被选取 。如果至少一个数字的被选数量不同,则两种组合是不同的。
对于给定的输入,保证和为 target 的不同组合数少于 150 个。
示例 1:
输入:candidates = [2,3,6,7], target = 7
输出:[[2,2,3],[7]]
解释:
2 和 3 可以形成一组候选,2 + 2 + 3 = 7 。注意 2 可以使用多次。
7 也是一个候选, 7 = 7 。
仅有这两种组合。
示例 2:
输入:candidates = [2,3,5], target = 8
输出: [[2,2,2,2],[2,3,3],[3,5]]
12345678910111213141516171819var combinationSum = function(candidates, t ...
CSS-总结
CSS-总结1、盒子模型盒模型分为内容(content)、填充(padding)、边界(margin)、边框(border)四个部分
盒模型分为IE盒模型(border-box)、W3C标准盒模型(content-box):
IE盒模型:属性width,height包含content、border和padding,指的是content+padding+border。
W3C标准盒模型:属性width,height只包含内容content,不包含border和padding
可以通过修改元素的box-sizing属性来改变元素的盒模型。
2、选择器常见的选择器有:
id选择器(#myid)
类选择器(.myclassname)
标签选择器(div,h1,p)
后代选择器(h1 p)
相邻后代选择器(子)选择器(ul>li)
兄弟选择器(li~a)
相邻兄弟选择器(li+a)
属性选择器(a[rel=”external”])
伪类选择器(a:hover,li:nth-child)
伪元素选择器(::before、::after)
通配符选择器(*)
3、优先级CSS的优先 ...
300. 最长递增子序列
5. 最长回文子串给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。
子序列是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] 的子序列。
示例 1:
输入:nums = [10,9,2,5,3,7,101,18]
输出:4
解释:最长递增子序列是 [2,3,7,101],因此长度为 4 。
示例 2:
nums = [0,1,0,3,2,3]
输出:4
12345678910111213var lengthOfLIS = function(nums) { const dp = new Array(nums.length).fill(1);//初始化dp 赋值 1 let res = 1;//最大递增序列数 for(let i=1;i<nums.length;i++){ for(let j=0;j<i;j++){ if(nums[i] > nums[j]){//如果当 ...
工作总结-项目优化
项目优化公司的项目是一个vue的多页面应用,还比较大,在使用的过程中每次打开新的一个页面的时候,白屏时间就会很长
通过调试发现,每个页面打开都会去加载chunk-vendors.js和chunk-common.js
chunk-vendors.js是node-modules下面的库集合
chunk-common.js是通用chunk
因为项目比较大,node-modules下面的库比较多,chunk-vendors.js就会很大,所以再进入新页面的时候加载时间就会很长
而一些页面并没有依赖所有的库,导致加载了一些这个页面不需要的库
解决方案:删除默认 splitChunk 配置,抽离公共资源删除默认的 splitChunk 配置,多入口会单独各自打包,但是公共资源不会抽取。
每个页面会单独各自打包,只需要将自己入口用到的依赖打包,而不需要加载等个chunk-vendors.js,加载速度就得到了提升
然后再将多页面的公共引用的再抽取出来
1234567891011121314151617181920212223242526module.export= { //... ...